Everyone in software development keeps a long list of suggestions and feature requests in a file. Or two. But there are not enough hours in a day or a number of developers on a team to get them all done. That's why we need to know where to focus and which features to develop. But there's a much deeper problem.
We all (whether we're product managers, marketers, or developers) think: The number of features makes software better and helps sell it.
Except it doesn’t. This sentiment is misleading at best, dangerous at worst. Just adding new features randomly and relying on a sheer number doesn't make software better. Trust us. We’ve been there.
How We Used to Develop (Or Why We Had to Start From Scratch)
Our core company skill is development. We used to see ourselves primarily as a development company, and not a product company. Because we focused on development (thinking features sell software), previous versions of ActiveCollab were all about adding new features.
ActiveCollab 4 was the most feature-packed release of them all - which, to our surprise, didn’t make our users as happy as we thought it would, and thus the sales didn't grow as we expected it to.
ActiveCollab 4 was so configurable that you could do pretty much anything you wanted, but it came at a cost - the app was intimidating to new users. Once they got over the learning curve, it was OK, but getting them over was really hard, and many never returned to their trial again
Once we redesigned ActiveCollab and started fanatically focusing on user experience, we saw immediate growth.
So making a lot of features isn't good. But not improving software and adding things people need is even worse. That's why developing new features takes a lot of balancing and tact.
We can’t just keep adding features without thinking about how it affects the overall experience. Add something new, and risk new users finding your software too complex; don’t add anything and risk existing users find something that better suits their workflow.
How We Design and Develop New Features Now
So we changed our product philosophy and the way we develop new features. Now we have a roadmap of upcoming new features and choosing them is a fine process:
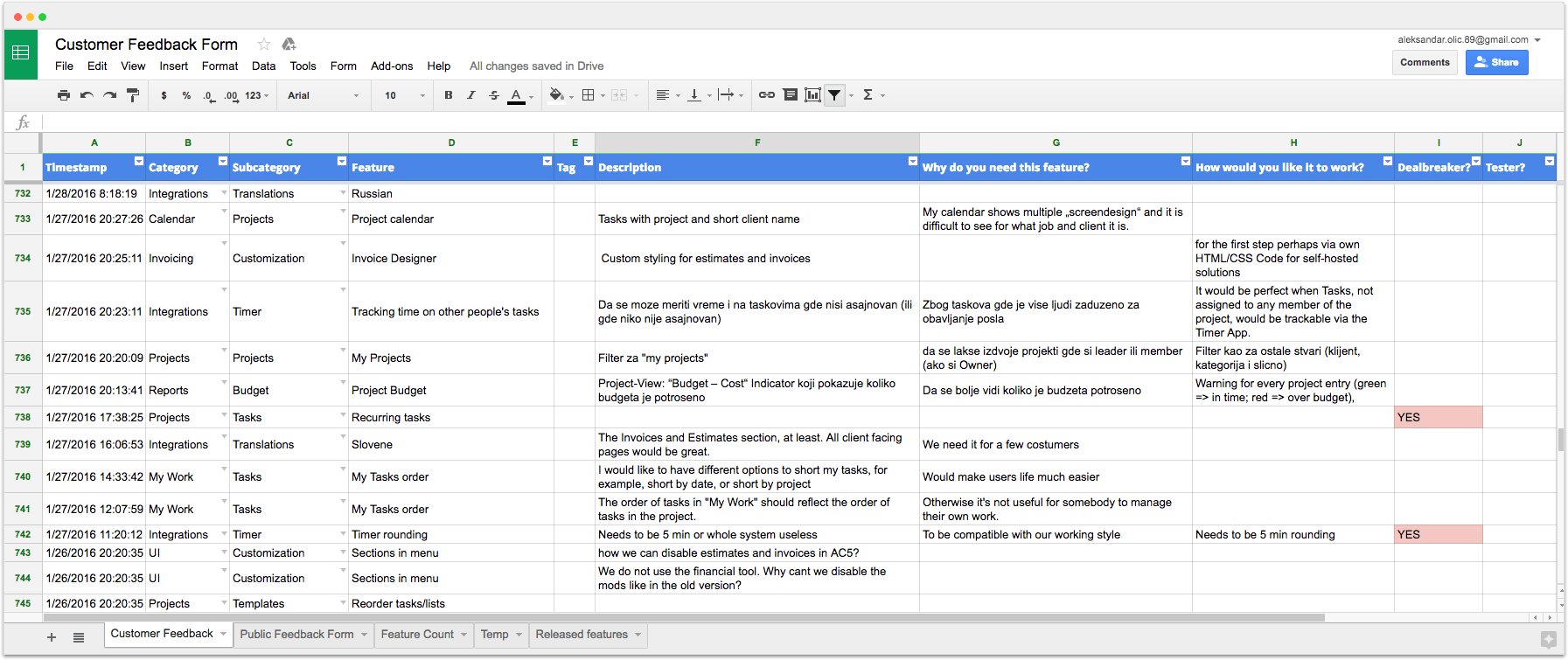
- We gather feedback from our support channels (customer emails, forms, chat, social media) in a spreadsheet.
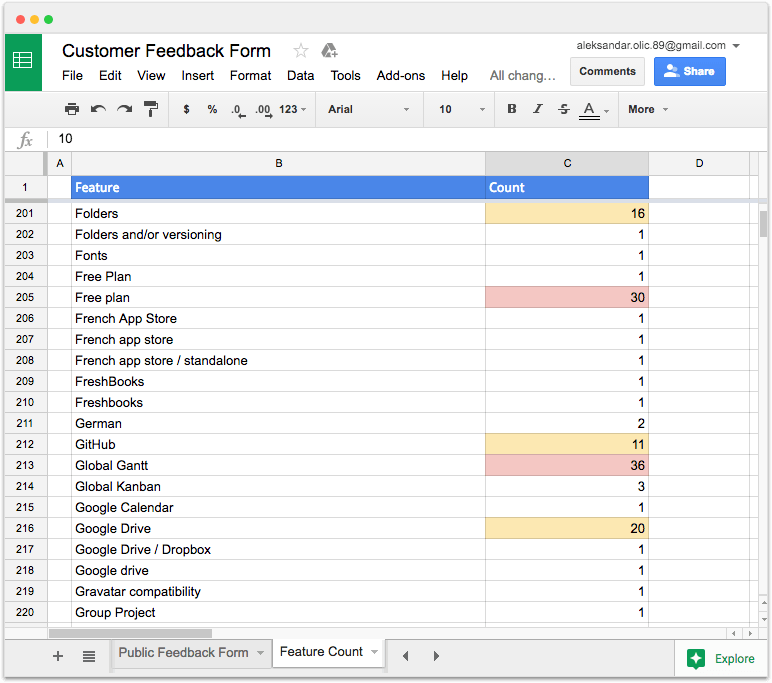
- We analyze the results and see how frequently each feature is requested.
- The product owner decides what to work on next.
- We have a meeting, discussing how the feature should work.
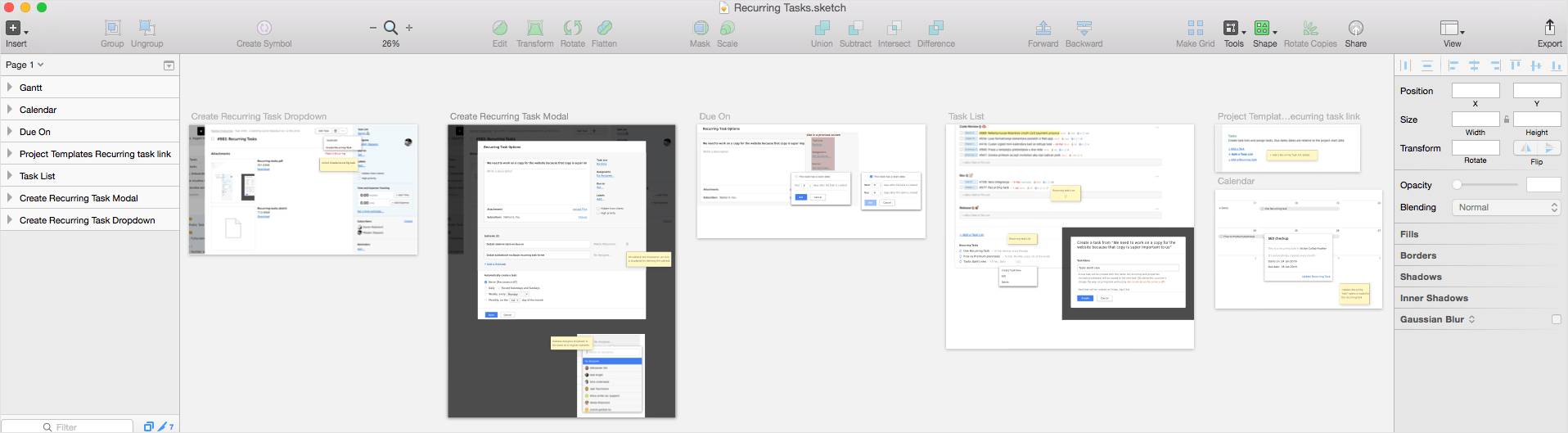
- The designer makes a prototype in Sketch based on meeting notes, while developers prepare an attack plan.
- Developers get the design and start developing.
- Once the feature is finished, it goes through quality assurance for bug fixing.
- When it's released, support writes the documentation and marketing notify people about the feature.
Part I: Gathering Feedback & Analyzing Results
Our support team plays a big part in designing new features. They're in contact with our users every day and get first-hand feedback about their needs.
We receive feedback through 7 different channels:
- Our support email at support@activecollab.com, where we get everything from technical and pre-sale questions to suggestions.
- Onboarding emails and newsletter to which people can reply.
- Twitter and Facebook accounts that serve for support, feedback, and promotion.
- Surveys we make when we need input on how to design a feature.
- Chat, where we talk to existing users as well as new prospects.
- In-app feedback and an exit form when a user cancels an account.
Every time someone suggests a feature on any of these channels, we record it in our Customer Feedback spreadsheet. We categorize each type of request to make filtering and analysis easier.

Once a month, we tally the feedback results to see what people request the most.
When we designed ActiveCollab, we foresaw some requests in advance (like chat, timeline view, and recurring tasks). We knew they're important and we sketched how they would work when we were redesigning ActiveCollab. But we didn't have the time to develop them (thus delaying the launch), so they were left for some future release.
On the other hand, some features we thought we'll never add, like task dependency. But, by popular demand, they found their way on our roadmap. We decided to keep an open mind and hold no sacred cows. If users ask for a certain feature and if it'll help us sell software, we’re going to develop it.

Part II: Defining Scope & Design
Once we decide what feature to work on, we create a task in ActiveCollab and organize a meeting. We rarely have meetings, but these are important.
The team is attended by the founders (ie. Product Owners), developers who'll work on the feature, the support manager, and the designer. There we discuss:
- what problems the feature solves,
- how it should work and interact with the rest of ActiveCollab,
- where to put it so it'll fit the rest of the interface,
- what the possible "what if" scenarios are.
Add a feature on top of the existing interface, and you’ll make the software more complex. Hide it under a menu, and it won't be discoverable. The trouble with adding new features is making them fit in with the existing interface. A big concern is a usability - it needs to be in the right place and at a time when a user needs it, plus be intuitive enough so no explanation is necessary.
It's a fine line between "Oh, this is cool!" and "Oh...". One is easy to understand and the benefit is immediately clear - the other just adds noise and confusion.
Keeping all this in mind, the designer creates mockups in Sketch. Copywriters scan the screens from a user's perspective and write/edit copy to address concerns a user might have. Then the product owner goes through the screens and suggests improvements.

Meanwhile, the development team plans how to work on the feature. They discuss the database architecture, backend changes, how to divide work, what classes need refactoring, potential bugs, and usage scenarios, etc. They also estimate how long the development will take and set a due date.
Once we define the task's scope, we can begin with development. Note that scope doesn't mean just rolling out the feature. A task's scope takes into account every possible edge case to make sure the user gets a useful feature that gets the job done.
For example, we are developing recurring tasks that'll be created in regular time intervals, like every month. But what happens in the Timeline View when you add a recurring task? Do you show future tasks that don't yet exist but will?
The whole purpose of the timeline is so that managers can see what's ahead so they can better manage resources. Recurring tasks, even though don't yet exist, will. If a manager doesn't see them on a timeline and take into consideration, the purpose of the timeline is defeated and they fail at their job. Thus, if we don't add them to the timeline, the scope of work is incomplete.
Carefully considering all the use case scenarios stretches out initial development but it saves us time and money further down the road. If we do only the bare minimum, users will request the missing features and we'll lose time going through the whole process again. It's better to anticipate things and get it right on the first go.
Part III: Development & Release
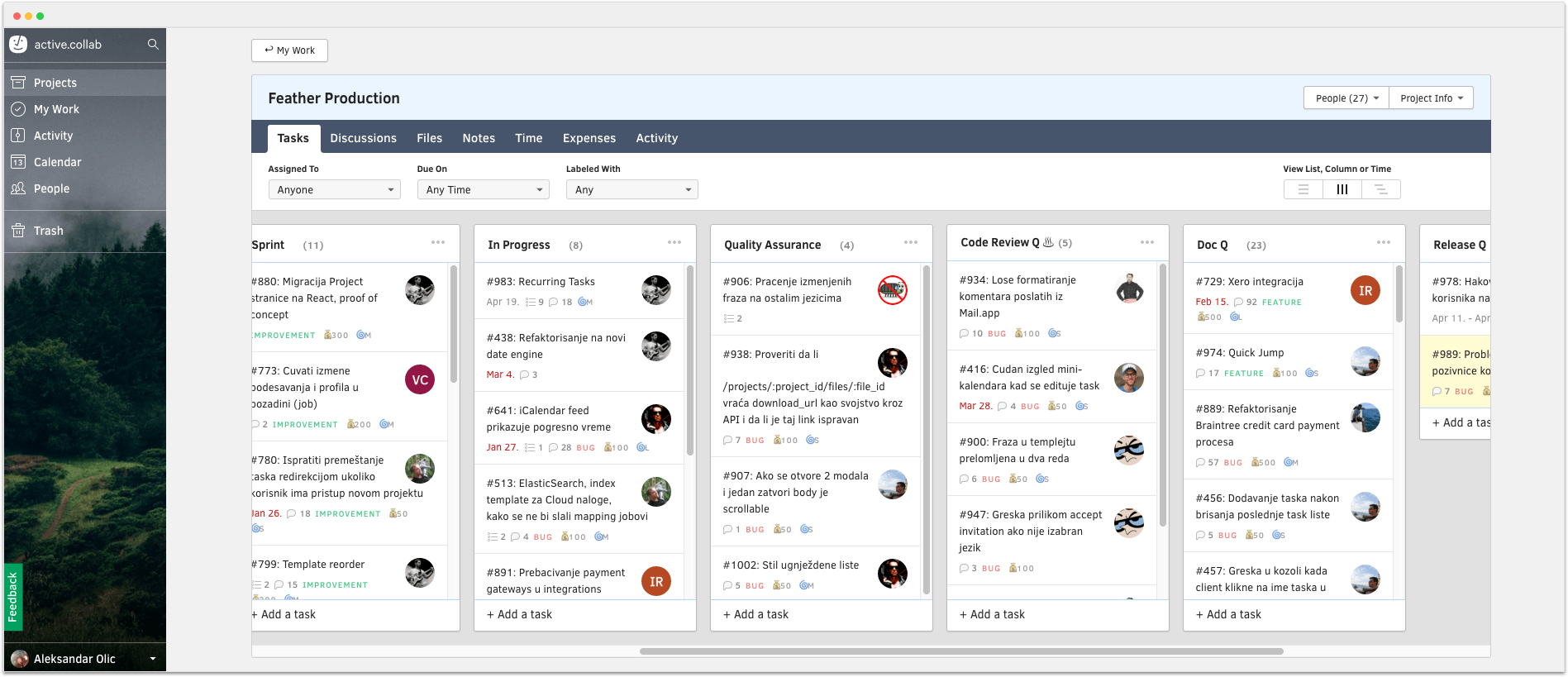
Before development can begin, we establish the Definition of Done: all the criteria a feature has to fulfill before it can be delivered to the end-user. Then we start working and move the task to the IN PROGRESS column.

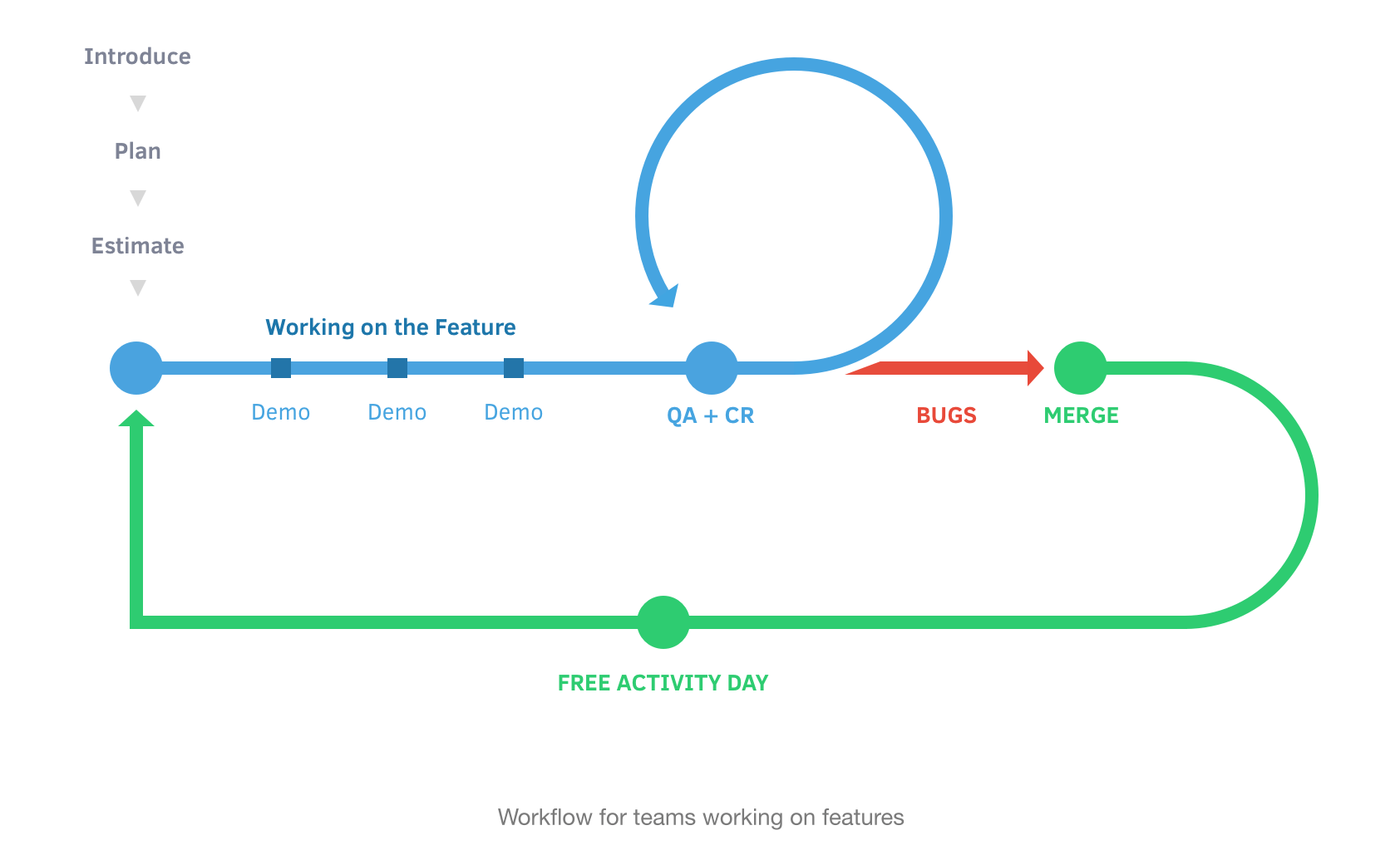
While working, the dev team gives a few demos to show others how the feature works. That way, we see how it works (or doesn’t work) in real life, and where the design needs more polish.
Once we're done developing, our QA tests it for bugs. Any bug is reported in the comments and the task goes back to IN PROGRESS. Developers can then create a subtask for each bug, or just fix them as they go along. When they fix all the bugs, they move the task to QA again. If no bugs are found, it can go to CODE REVIEW, from there to DOCUMENTATION, and finally RELEASE.
While the feature is in QA, the developers take bugs from the NEXT column and work on them until the QA is finished. This way, they can use their time productively while they wait.

We don't have release dates or ETAs. We "flow" work instead, so releases "happen" as work gets done. Our workflow revolves around controlling Work in Progress, and not an ever-delayed schedule.
We aim for a Tuesday release. Release it on Friday and customers won't get proper support if they have issues and would have to wait until Monday. Release it on Monday and there’s pressure to finish all the work accumulated during the weekend. Tuesday is perfect. It gives us time to include last-minute fixes and give the marketing team enough time to create the accompanying material, plus support has fewer tickets in the second part of the week so they’re not overburdened.
Once we release a feature, marketing and support take it from there:
- document it for the release notes,
- notify people from the spreadsheet,
- update What's New, roadmap, and the help section,
- write a blog post explaining the features,
- send a newsletter announcing the feature.
Developing new features is a huge undertaking and we don't take it lightly. It’s an activity too important to be left solely to developers because it affects everyone and everything. We take a methodical approach to development with a special emphasis on user experience. This workflow helps us create the right features at the right time.
Does it work? Our sales are at all time high and keep increasing, plus we get great feedback from happy customers. Check out our feature roadmap to see what we’re working on and send us feedback.
