In broad strokes, the interaction with web and data on the web evolved in three stages. First, there were HTML files (hyper)linking to one another. Then came the tempting age - a user sends a request, web applications processes it and sends out the rendered page based on a template filled with data fetched. Finally, there are API-s that just provide the data, and it's up to the client to present it. These APIs don't produce any pages, page fragments or interface element, they just care about data.
Historically, ActiveCollab belonged to the second group (templating), while providing API as an add-on on top of the controller logic that drove the main web interface. It could detect that you want just the data, and return it instead of rendering the page. For example, you can add a `GET` parameter that says `format=json` and instead of a rendered task page, you will get task details in a JSON format.
Architecture
What we now know as ActiveCollab is being broken down in two separate applications. The first one is ActiveCollab Backend and it only works with the data. You send a request and get the data back. Backend no longer renders web pages or interface elements.
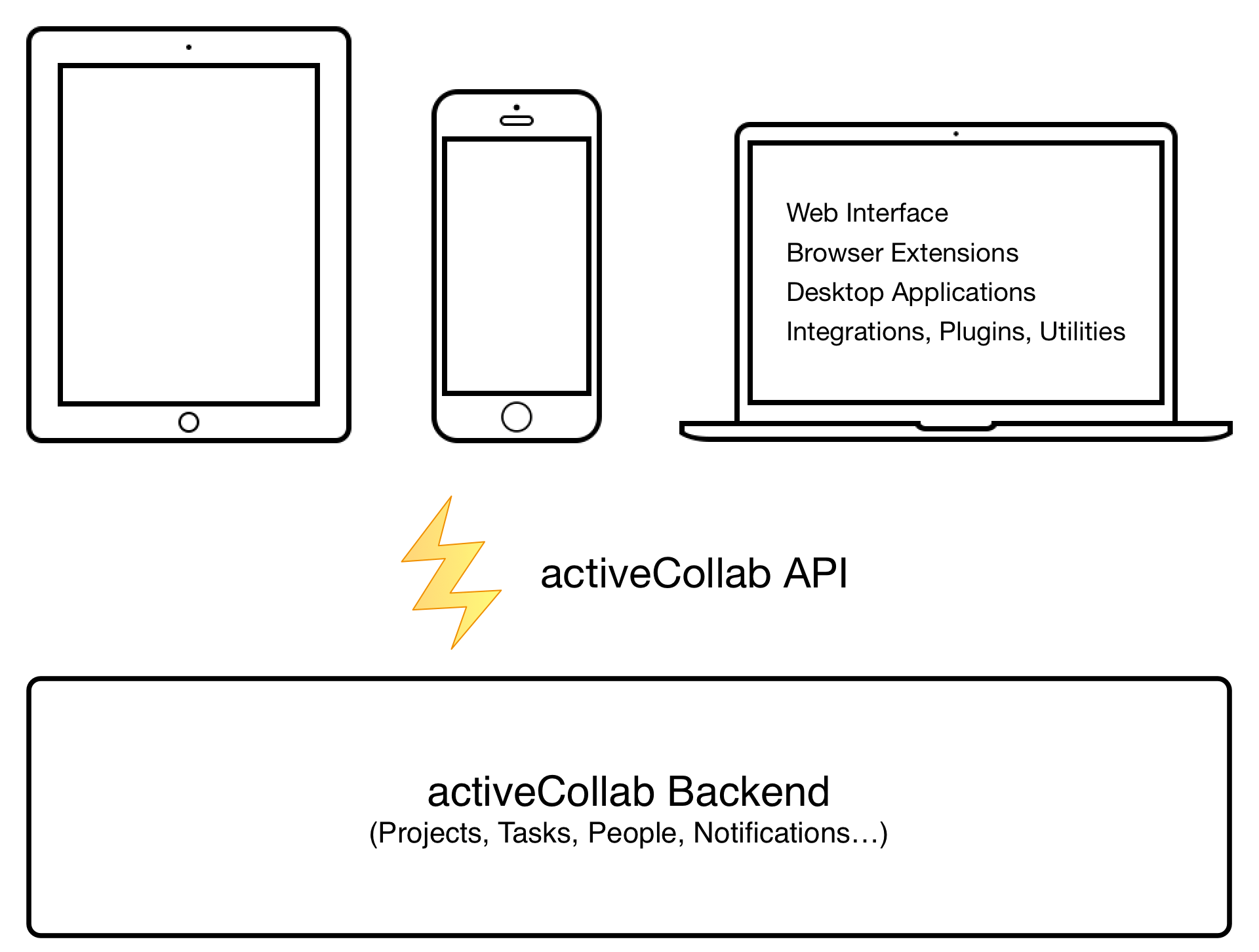
The second one is the ActiveCollab web interface. It is written using Angular as a standalone web application that interacts with ActiveCollab API. Unlike the previous versions where the web interface was an inseparable part of the ActiveCollab application, it's now one of the many frontends that consume the ActiveCollab API (others are mobile applications, browser extensions, integrations, plugins, extensions, utilities and more).

Full Functionality Coverage and Documentation
One of the side effects of this architecture is the amount of application functionality that API covers. In the past, there were always things that you could do using the main web interface, but you couldn't achieve with API (create an invoice or run a report for example). Now that the main web interface is just one of the many frontends, there is not a single thing that you can do with it that can't be done via API.
With such a broad API that's going to evolve and grow as the application grows, it's a challenge to offer good and up to date documentation. Any change in the backend eventually bubbles up to the API level, so the documentation needs to be updated accordingly. That would be a big problem if we didn't think about it upfront and made API documentation an integral part of the development process.
Enter Narrative. This is a simple PHP utility that can read scenario files, run them, validate API responses and render the documentation. As such, it does two things:
- it helps us develop and test the API during development;
- it produces human-readable documentation based on these tests.
Thanks to Narrative, we always know that our API is behaving as expected, and has up-to-date documentation. From now on, we will regularly publish Narrative generated documentation here:
ActiveCollab API documentation
It's still a bit rough at this point, and some scenarios are OK to fail from time to time, but it's a good demonstration of what's new in the API.
Webhooks and Extension Points
The new ActiveCollab API is great because it provides the developer with commands for controlling the web interface. As such it is the most comprehensive API we've ever had. But we are going even further than that:
- Webhooks let your application get notified about important events in the ActiveCollab, instead of polling for updates. This keeps the load down for both your system and ours, and you get updates more promptly.
- Some tasks typical for an enterprise setting still require getting to the database and business logic level. To address these needs, we are leaving extension points for custom reports and authentication sources. These extensions are PHP classes based on well defined and documented interfaces and have direct access to the database and file system.
Conclusion
We are really excited to offer a feature complete API and webhooks support in ActiveCollab Feather.
These two elements are the solid foundation that you can use to build your integrations, extensions, and utilities. Extension points give confidence to enterprise customers that they can add custom reports, authentication sources and other elements that are typical to their environments in a safe and documented manner.
