Written by Médéric Beaunier, CEO of aparticula
Read how aparticula, a European agency specialized in branding and web development, automated creating projects, how they keep their inboxes notification-free, and what else they do to make work easier - and more fun!
We started using self-hosted ActiveCollab in 2013 and kept upgrading to each new version, including the latest one. We went with self-hosting because we want to store the data ourselves and customize the URL.

In the beginning, we only used it to manage tasks and to-dos. But soon, we also started storing information and files in ActiveCollab. But the greatest breakthrough was when we started using the invoicing section.
Why? Well, I used to manually create each invoice in Adobe InDesign; each invoice took ages to create because I wanted them to look just right.
So when we started using ActiveCollab, you can imagine the relief I felt when I realized I could automate invoice creation!
It freed me from non-value adding activity so I could me focus my time and energy on my team and clients.
We also automated project creation using ActiveCollab’s API. We developed a custom web interface in Symfony, which runs custom Wordpress installations (with plugins, themes, and everything).
How this works: basically, whenever there’s a new Wordpress installation, Symfony’s API says to ActiveCollab’s API to create a new project in ActiveCollab (based on a template) and add a note (containing the admin credentials, plugins, folders, etc.).
We plan to automate things even further:
- Git - automatically update or close a ticket (task) when we make a Git commit.
- Our status API - automatically create a ticket (task) when our status API detects something.
- Openstack - automatically create a note on a project when we add a server.
This will involve a lot of work, but it’s nothing compared to the time we’ll save due to a better organization.
How we use ActiveCollab and Slack for monitoring
ActiveCollab, paired with Slack, is our main monitoring tool. We keep our inboxes notification-free by redirecting everything to Slack. This workflow saves us from email overload and lets us keep track of important information in real time.
We can do this because we have a specific Slack channel for everything:
- Each project
- Each team
- GIT commits
- Notifications from our internal BOT (deployment, logs, etc.)
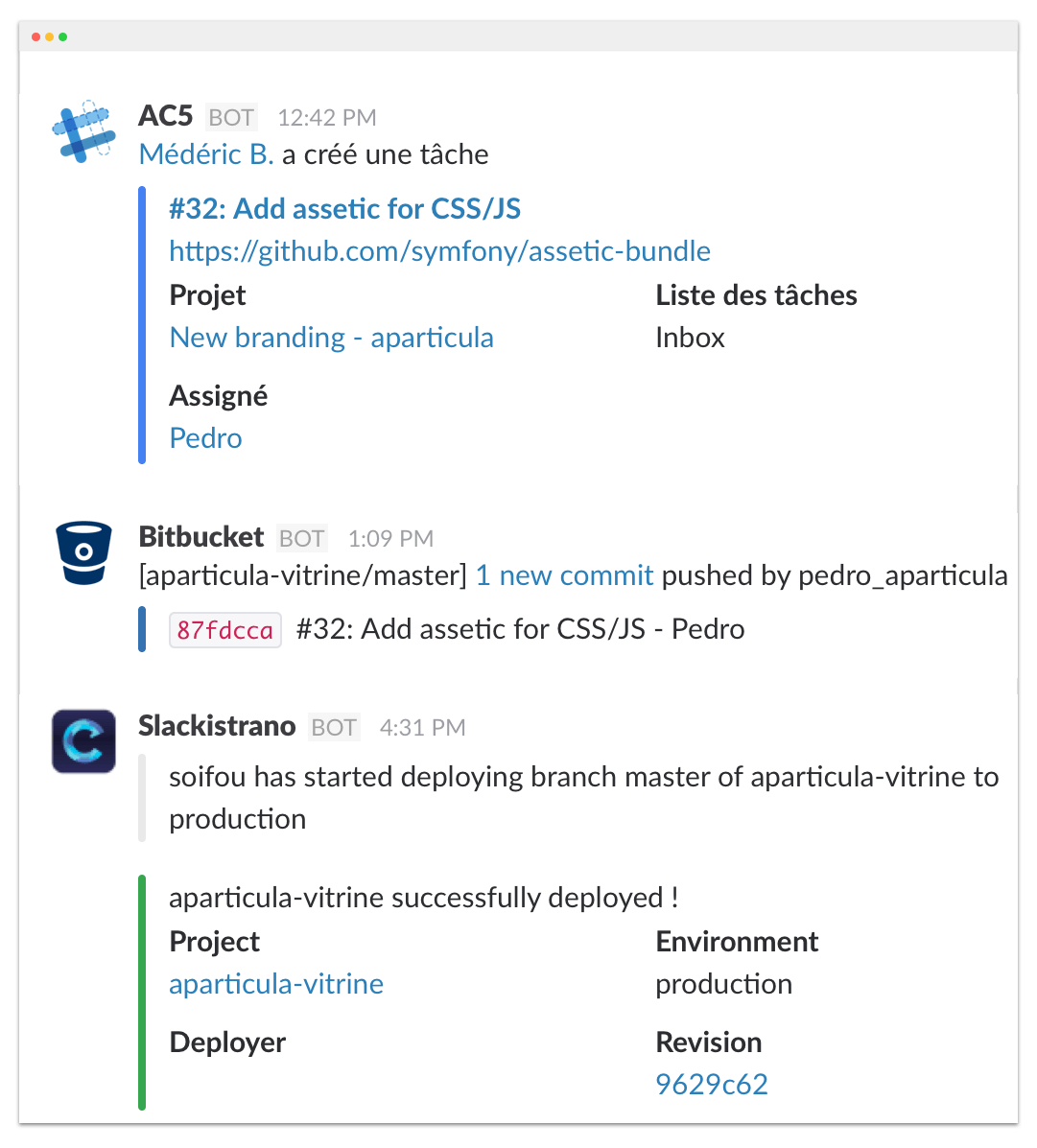
For example, we have a 3-step process for fixing bugs which I can monitor using only Slack:
- Someone creates a to-do in ActiveCollab based on a ticket
- The assignee works on the task and makes a Git commit
- Capistrano deploys the change and sends the status report

Tips & Tricks
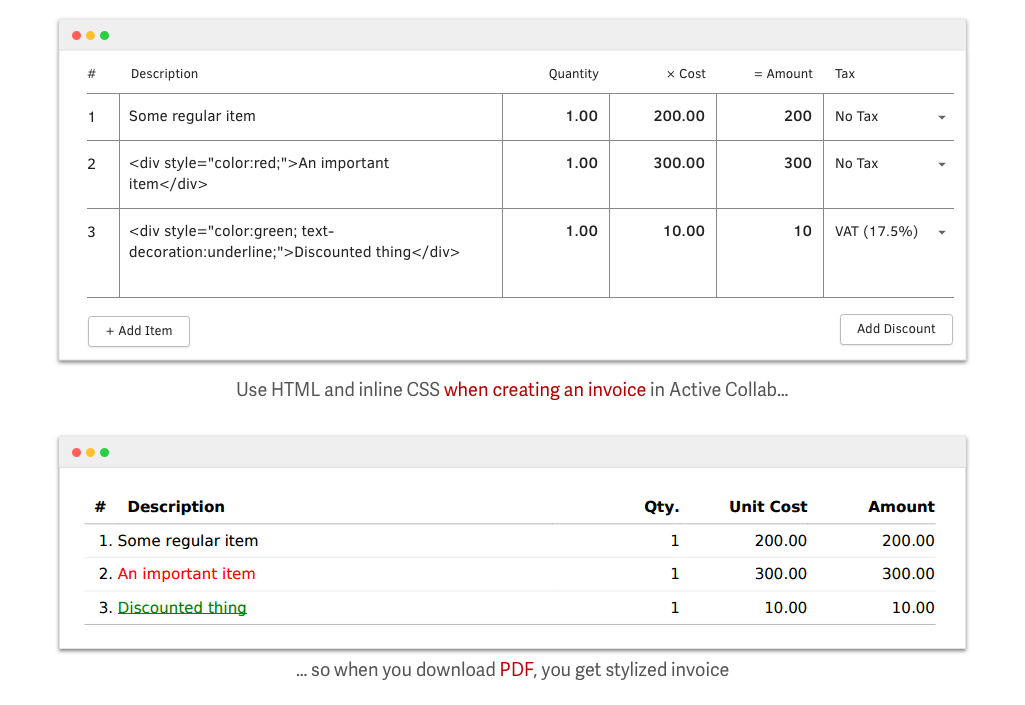
When we want to draw attention to a particular invoice item, we use HTML tags and inline CSS. This is useful when we want to create sections and highlight information in invoices we send to clients.

We’re addicted to the CMD + K shortcut which gives a quick access to everything in ActiveCollab. It’s exactly like in Slack; it's so geeky, we love it!
When we get a new customer, we take the time to show them how ActiveCollab works. We point out why it’s important that the should be actively involved in projects and update tickets and discussions - after all, it’s for their own good. We even encourage our customers to create their own tasks, share their thoughts, and track our progress. Most of them understand this and form good habits from the start.
We love to share animated gifs on projects with some of our customers. It keeps the atmosphere light and positive, and work more fun - and our customers love it.

Regarding how to make a gif play inside a comment: if you simply attach a gif to a comment, it won’t work (it’ll be a static image). To bypass the problem, find a gif online and copy the link to it. Then, paste the link directly into the comment and it’ll come to life. Plus, it won’t appear in your Files section, thus keeping it clean when you need to find a work-related file.